It’s easy to think of the web and the cloud as virtual concepts. After all, a large portion of our interactions with them is invisible. But the information that we constantly exchange is captured, processed, kept, and sent in huge data centres around the globe. They are powered by supercomputers that are continually working and frequently get too hot. Huge cooling systems that are powered by electricity are then used to chill them. Actually, only few of them make use of green energy.
According to some estimates, our technology, the internet, and the systems that support it are responsible for 3.7% of the world’s current greenhouse gas emissions. By relying on more accurate targeting methods, it is feasible to lessen the ecological impact of websites through enhanced distribution and site optimisation. The recommendations, tools, and methods you’ll discover here provide a summary of the top ways Hosting.co.uk use to reduce the negative environmental effects of our website and servers. They are not meant to be all-inclusive, so we hope you can use as many of them as you can for your hosting and website solutions. We’ll discover how to eco-design your complete website together. Let’s start!
Table of Contents
Eco-friendly website design

Websites and other online media, such as e-commerce platforms, landing pages for promotions, and other websites, make up the majority of the digital communication tools we use on a regular basis. Web page sizes have increased as a result of the increased use of images, videos, and scripts. It takes 10 times more bandwidth to load bigger websites, which increases the amount of electricity required to transport the data from the servers and to keep them cool. The performance of a website isn’t actually impacted by its weight; in fact, a website’s weight can be reduced and still function better.
A whopping 80% of user features are infrequently used.
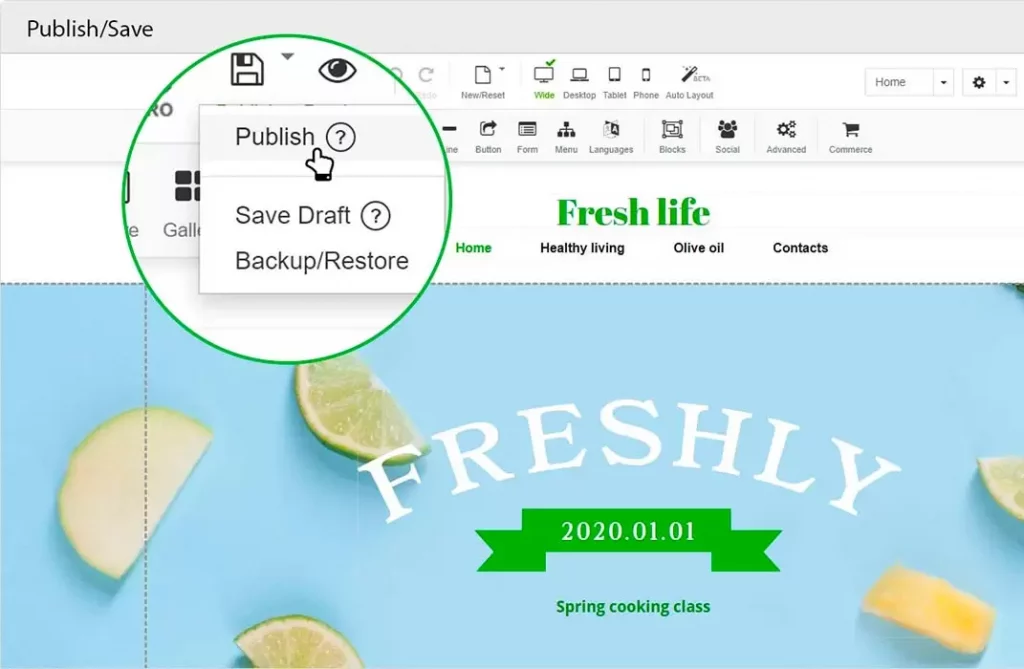
1. Think about adopting simpler designs

Many of the website builder‘s features, it is thought, are rarely or perhaps never used. This basically means that you can streamline your site designs without compromising the user experience for your visitors.
On the other hand, a clear, user-friendly design is associated with better conversion performance.
The Google Experience Research team found that users prefer websites with low visual complexity and a high level of familiarity with what they already know in a cross-sectional study with the University of Basel.
By creating straightforward, user-friendly designs, you may reduce the size of the photos, videos, and pieces of information on your website. You’ll get a website that is more efficient, lighter, and more well-designed.
What can I do?
- Reduce the number of unused layout features including pop-ups, sidebars, and conflicting call-to-actions.
- Reduce the number of web pages and concentrate on what is absolutely necessary.
- Reduce the number of alternatives and choose for a simple navigation.
- Use images to direct the user through a task and minimize the quantity of text and photos on sites by getting to the point quickly.
- Avoid using sliders and carousels because they typically cause a page to load slowly.
- Discard any elements that can hinder or slow down navigation on tablets and mobile devices when thinking about mobile navigation.
- Limit the number of colours you employ on your website to no more than 4 or 5, as more than that makes it difficult to read and not all hues have the same impact.
Good to know!
Using the Color.review tool, you can rapidly ascertain the contrast ratio of the colours used to guarantee that texts can be read by those with visual impairments.
2. Reduce the size of your videos and images.
High-resolution photographs are some of the largest energy and load-time consumers, despite the stunning way they make a website look. The first step toward productive and environmentally friendly web media is creating a simple design! simply reducing the size of your web media!
Not everything has to be in high definition. It destroys speed. Plan accordingly for where you will use high-quality photos and where you can compromise on them.
How can you reduce the size of your videos and pictures?
- Use fewer overall movies and images.
- Reduce the quality and image size of the videos to lighten their weight.
- Use a plugin or an external solution (like Compressor.io) to compress my photos if you use a content management system (CMS) like WordPress or Drupal.
- Use WebP for pictures and SVG for graphics whenever it’s practical.
Did you know? The practice of loading photos and other media only when necessary is referred to as lazy loading. Everything above the fold loads right away when someone initially views the website, but the rest doesn’t show up until they browse down. As a result, if a user doesn’t scroll all the way to the bottom, not all of the photos need to load. saving you energy and providing you with a site that loads much faster!
3. Decreasing the weight of your code
After videos and photos, code frequently adds to the weight of a website and increases loading times. The process of loading the website will take longer and use more energy the more code that must be sent from the servers to the users’ PCs. Thankfully, there are several methods to optimise the functioning of your website and simplify the code, making it lighter, faster, and most importantly, more ecologically friendly!
How to make your code weigh less

- Use an add-on for my content management system (CMS) or code minification tools like HTMLMinifier, CSSNano, or UglifyJS.
- Enable lazy loading, which delays the loading of the code until the user interacts with the element.
- Use CSS sprites to reduce the number of HTTP queries.
- For animation, avoid using the Flash platform and opt instead for JavaScript.
- Turn on caching for the media on my website to reduce the amount of needless server loads (both site and server side).
4. Choose an eco-friendly web hosting partner

In order to host data for web products or services, electricity is required to run the servers (individual or shared), which transport the data to the users’ PCs. Because servers, data centres, and cooling systems all require electricity, choosing a supplier that employs renewable energy will significantly lessen the environmental effect of your website. When choosing a hosting company, there are a few recommended practices to check for even if the bulk of companies don’t talk much about their actual environmental performance.
Move to cleaner hosting
Currently, the bulk of hosting companies are not dedicated to offering environmentally friendly services. According to a 2019 Wired magazine1515 survey that compared Amazon, Google – GCP, and Microsoft, Google was the company most committed to lowering its carbon impact. However, a lot of hosting companies lack control over using green practices because they don’t own their own data centres. By utilising Green hosting certified data centre facilities like Timico and EDH, Hosting.co.uk seeks to change this. We want to be the ones to bring about a paradigm shift in the way we use carbon-based energy. This manner, by using renewable energy whenever possible, we can all do our share to minimise any negative effects on the environment.
- 100% of the energy required by the EDH site is renewable. On the grid, only hydraulic or wind energy is used to produce electricity.
- EDH uses operational strategies to show that it is prepared to participate in international CO2 reduction initiatives.
- In accordance with the EU Code of Conduct, EDH. This European organisation that creates and upholds environmentally friendly norms and practices is represented by EDH.
- Timico, an organisation with decades of experience in the field, has had a substantial impact on ASHRAE’s work on the EU Code of Conduct.
5. Turn on web caching
With caching, shared page components like JavaScript, CSS, and pictures are downloaded and stored closer to the user. When a user returns to the page, they can get this information from the cache location rather than visiting the web server once more.
This reduces data transfer and improves webpage performance. In fact, a large number of the materials on your website can be stored in a cache for a very long period, including:
Website media assets, information that can be downloaded, navigational images, and site logos.
After being cached, they don’t need to be downloaded again. There are undoubtedly a number of things that you should avoid caching:
- Information shown to logged-in users;
- Cart pages
- Resources with personal data (such as phone numbers and financial information);
- Regularly updated JavaScript and CSS;
Even with these exceptions, there are still lots of resources that make great candidates for caching. Page caching, opcode and object caching, client-side and server-side caching, public and private caching, and more are just a few of the many categorisations for caching that are based on various criteria.
While there are numerous ways to cache, two crucial differences in online caching should be kept in mind:
- Browser caching;
- Proxy server caching.
6. Strip away anything you don’t need.
Remove any outmoded content from your website by performing a periodic spring cleaning. This includes unused plugins and themes, out-of-date post changes, unused content, categories, and more. As your website grows more effective, it will use less energy.
7. Evaluating the effects of your communication items on the environment

You can use this carbon calculator to determine the carbon impact of your communication efforts and digital media (which is still under development).
Effective practices for achieving this goal
- Create a more user-friendly, straightforward navigation system
- Improve the readability of the pages by focusing on contrast, typeface selection, and content presentation.
- Classify the titles on the pages by level.
- Include audio and video content transcripts in text.
- Reduce your website’s colour palette.
- When designing web material, consider accessibility.
Conclusion
We have a long way to go before the Internet is emission-free. We need the entire business to fundamentally emphasis on limiting the negative environmental effects of the web for that to happen. However, by making some simple changes, we can all help make websites more ecologically friendly. Because these changes improve a site’s user experience and SEO, everything works out well. Are you looking for green website hosting options? Check out the cloud hosting and business hosting services offered by Hosting.co.uk.
