A fast website load time is essential for running a successful website. Online users have very short attention spans and studies show that users expect websites to load within 2 seconds. If your site is bogged down with huge images, broken links, and other debris that slows down your load time, it could really cripple your website’s conversion rate. Super website speed ensures that user abandonment is low and conversion rates high.
Table of Contents
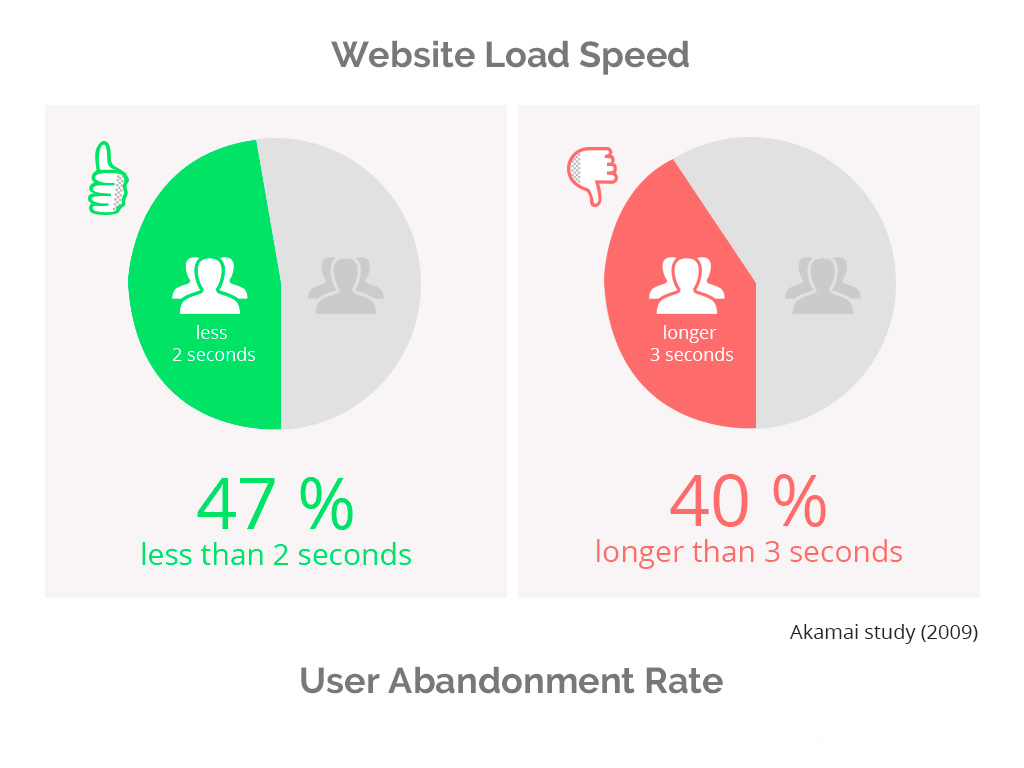
The Stats

Research conducted by Akamai found that:
- 47% of website users expect site load time at less than 2 seconds
- 40% of website users will abandon pages that take longer than 3 seconds to load
Basically, having a slow loading website negatively affects your traffic and page views, conversions, sales, your brand image and perception with users. Therefore, if you want to stand out in the crowd of your competitors having a fast loading website is crucial to the overall success of your business and helps give your users an optimum experience. User experience is important to ensuring that you create loyal customer base and helps you build a strong brand.
Microsoft speed specialist and computer scientist Harry Shum believes 0.25 seconds of difference in page load time, faster or slower, is the magic number dictating competitive advantages for online businesses.
Page loading and SEO
Your site’s visibility on major search engines like Google and Bing are dependent on your website’s load time. Great SEO performance is affected by how fast your website loads, so if your website loads slowly within 3-10 seconds then your SEO rating will be low. If your website loads fast then you will have a high SEO ratings. This is because major search engines like Google prefer websites that load fast, and a website’s speed is now a huge ranking criterion in SEO. The short of it is, keep your website speed up (preferably 0.3 seconds or less) and you will keep your site visible on major search engines. A fast website can directly drive new traffic to your site daily which means higher conversion rates and increases in revenue.
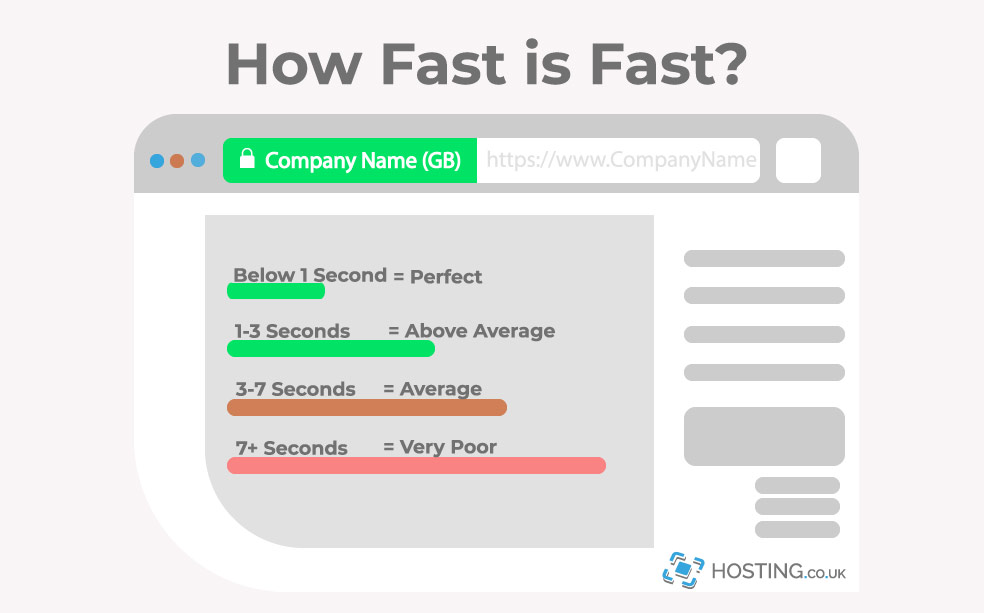
How fast is fast?
First of all, how fast is fast enough? Optimising your page speed can be a long process. There will forever be room for improvement, so when should we be satisfied?
One way is to use Which Loads Faster to compare your site’s loading speed against all of your major competitors. Aim to be the fastest of the bunch.
Another way is to use the following guidelines:

This above image illustrates the best website loads speeds. It clearly shows that 1-3 seconds is the best margin for optimal speed.
How to Test Your Website Speed?
Now that you have a better understanding of why website speed is important, the next step is to test your current website speed before going through optimisation. There are 3 ways you can do this:
- PageSpeed Insights: is a free tool from Google that enables you to test your website quick and easy. Simply enter your website’s URL and the tool will analyse its content and generate a report on what you can do to speed up your website.
- Pingdom: with this tool, you can test your website’s speed and its overall performance. It also tracks your website’s performance history so you can make a better plan to continually optimise your site’s speed for users.
- YSlow: this tool offers to test your website’s speed and provides advice on how to make your site faster. They also offer Chrome extensions that you can add to your browser to test your website’s speed.
10 Ways to Speed up Your Website
There are many ways to optimise your website’s speed, in order to make it effective and successful. The following are the easiest methods you can employ now to quickly optimise your website’s speed.
Enable Caching
Enabling browser caching can increase your website speed significantly and give visitors to your site a more rewarding experience. So, what exactly is caching? Well caching refers to storing static files, such as HTML documents, images, media files, CSS, php and JavaScript files for easier and faster access. This ensures that the database does not have to retrieve each and every file each time there is a new request. The more request made to your server, the slower your website loads.
How Caching Works
When users visit your website, the elements on the page they are trying to access are automatically downloaded and then stored on the computer’s hard drive in a cache or temporary storage file. This is done to optimise load speed. The next time this customer visits your website, their browser will load the page faster without having to send another HTTP request to the server. However, caching only works for return visitors. First time visitors do not have a stored cache of your website’s elements.
Full Caching
While it might seem that having cache enabled for your site is a good idea, having full caching enabled for your website can slow down your site’s load time from 2.4 seconds to 0.9 seconds. This happens because at any given request 30 different components need to be downloaded to a user’s computer the first time they visit your website, but only a few needs to be downloaded for subsequent visits.
Tool for Browser Caching
There are different ways to enable browser caching, depending on which website platform you are on. You can enable browser caching at server level. Simply, integrate caching into your server-side scripting, which is something your web developer can help you with. If you are using a platform like WordPress for example, it is as simple as installing a plug in. Plugins like, W3 Total Cache and WP Super Cache, are the best plugins on WordPress for browser caching.
Set Timeline for Caching
Static components stored in a cache should have a caching lifetime of at least one week. You can set that by adding ‘Expire Headers’ and setting them to a minimum of one week and a maximum of one year. The best option is to set late expiry times for static components that are not updated frequently and short expiry times for components that are updated on a regular basis.
Expires Headers instruct the browser on whether a particular file needs to be requested from a server or from the browser’s cache. They also tell the browser how long it needs to store those files in the cache, based on the expiry you set, so that they’re not downloaded again during subsequent visits.
Minimise HTTP Request
Slow loading websites can be a direct result of too many HTTP request to servers. HTTP stands for “Hypertext Transfer Protocol”. HTTP is just a fancy name for a web browser sending a request for a file, and the server sending (or “transferring”) that file to the browser. When a user visits your website, they can request certain files. Their browser makes the request for certain files from the server by using the HTTP protocol. These files include html, css, and JavaScript. Using a lot of these files will result in a great deal of HTTP request to the server and thus slow down your website’s load time.
To help minimise HTTP request:
- Combine CSS files together
- Remove unnecessary images: Instead of images, use CSS wherever possible
- Install a caching plugin
- Minimise the elements on each page
- Reduce redirects
Enable HTTP Keep-Alive
As we mentioned above, when a user types in a webpage, he/she makes a HTTP request. The user’s browser communicates with the server, which then grants permission to the browser seeking permission to load the matching HTTP address. This is done for each individual file. Thus, it requires a lot of bandwidth and memory. Which will eventually be very taxing on your server and in turn, slow down your website’s loading time.
You can make this process faster by enabling HTTP Keep-Alive, which will create a single open connection for multiple file requests to your server, thus greatly speeding up your website.
- Keep alive is a method to allow the same tcp connection for HTTP conversation instead of opening a new one with each new request.
- More simply put, it is a communication between the web server and the web browser that says “you can grab more than just one file at a time.” Speeding up load time.
- Keep alive is also known as a persistent connection
You can enable HTTP Keep-Alive by copying and pasting the following code into your .htaccess file:
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
Optimise Images

Un-optimised images can be very heavy, and as a result use a lot of server resources and take longer to load slowly down the overall page load time. Images take up a lot of bandwidth, thus it is crucial to have them optimised and resized to ensure quick load time. To optimise images, you should:
- Reduce the size of your images without losing the quality. Do this by using a compression tool that compresses your images without losing their pixel quality.
- Tools for Photo Optimisation: Kraken (for everyone), WP Smush (for WordPress users), EWWW Image Optimiser (for WordPress users).
- Use CSS Sprites: A sprite is a file that contains all of your images. By using CSS Sprites you can greatly optimise your web page load time.
- Use JPEG image formats, while PNGs are great, old browsers do not support them, so you can cover all your users by sticking with JPEG.
Use a CDN
A content delivery network (CDN) is a system of interconnected servers located across the globe that uses geographical proximity as the main criteria for distributing cached web content and web pages to end users.
When you use a CDN service, your website’s content exists on multiple servers around the world, making it easier to distribute that content to end users according to their geographical location. This means that each user will receive the requested content from the nearest server, which will make the entire process a lot faster.
CDNs use a variety of different content networking techniques in order to enhance content delivery and those techniques include web caching, server-load balancing, request routing and content services.
- Web Caches
- Sever load balancing
- Request Routing
- Content Service Protocols
Using a CDN can be quite costly. However, there are free services like Google CDN, Microsoft CDN, jsDelivr CDN, cdnjs CDN and jQuery CDN.
Use a Reliable CMS
A Content Management System (CMS) is crucial to your website’s functionality and performance. The most reliable CMS you can use is definitely WordPress, but there are also other excellent CMSs, such as Drupal and Joomla. If you use any of these as your website platform, you’ll do right by your site’s performance.
If, however, you’re using a less popular CMS or something you built for yourself, you risk having a slow website; make sure you run appropriate tests and do the right research to ensure that a CMS is fast and reliable before using it.
Fix Broken Links
Broken links are not only a drain on bandwidth, but they’re also one of the surest ways to get a user to leave your site. While broken links inside your content won’t affect your website speed, although they can make for a bad user experience, broken links in your JavaScript, CSS and Image URLs can make your website irritatingly slower for your users. Be sure to scan these aspects of your website for broken links and fix them before they send your users away.
The best tools to use to identify and scan for broken links are:
- Google Webmaster Tools (crawl errors tab)
- Screaming Frog SEO Spider
- Ahrefs
You can use all three of these tools together in order to effectively and thoroughly identify and fix broken links on your website.
Optimise CSS
We’ve talked about CSS a lot in this post. A part from using CSS Sprites to optimise your images, you can also optimise your CSS Stylesheets for faster loading. Make sure to aggregate and clean your CSS.
Cascading Style Sheets make websites much more efficient because they allow the browsers to cache style-related information from the .css file directly, removing the need to read that information every time a single page is loaded. Even if Style Sheets are naturally more efficient than HTML tables you can still optimise the CSS code to make your website cleaner and faster.
CleanCSS is an online tool that will merge similar selectors, remove useless properties and remove the whitespace from your code.
Avoid Hotlinking
Hotlinking allows people to use content that is hosted on your server for their own website. With hotlinking enabled gets you a lot of server load for no reasons because other people are using your servers for their own websites. Hotlinking usually involves images and other multimedia files, which generally take up a lot of bandwidth.
To avoid this, disable hotlinking to prevent people from stealing and using your server’s resources. To do this you need to add the necessary code to your server. In fact, it is just best to avoid hotlinking all together to ensure your website runs at optimum speed. If you use images from another website, download the images directly to your server instead of linking them.
Optimise your Database
A method that is easily ignored but quite effective is optimising your database, which greatly affects the speed of your website. This is something you should do regularly especially if you use a CMS database like WordPress for your site, because they rely heavily on database usage.
Using CMSs can bog down your database with tons of files, as you use the CMS/plugin, making your website gradually slower. This especially applies to plugins that save logs, statistics and user data. It also applies if you use WordPress and enable post revisions, pingbacks and trackbacks.
To clean and optimise your database you can do the following:
- If you use WordPress you can automate the cleaning of your database with very useful plugins, such as WP-Optimise, WP-DBManager and WP-Sweep.
- If you use Drupal, you can optimize your database by running the OptimiseDB
- And for Joomla, you can do exactly the same by adding the Optimise Your Tables
Recap
With the increasing use of mobile devices for using the internet, it is more important than ever to have a website with lightning speed load times. People have short attention spans and little time to wait for websites to load so be sure to constantly check your website speeds and ensure that it is optimum for your users.
